モリヤマジュンドットコムのサイトにSSLを導入し https化しました(だから何?って言わないで) https://t.co/mu18guwE03 pic.twitter.com/bZDjBnOCHb
— モリヤマジュンドットコム (@moriyamajun_com) 2016年7月8日
みなさんこんにちは!モリヤマ @moriyamajun_com です。
はい。先日ツイッターでもつぶやきましたように、実は私のこのブログ、モリヤマジュンドットコムは常時SSLを導入しまして、https化することに成功しました!
WordPressに常時SSLを導入しhttps化した私のめっちゃカンタンな方法 ※エックスサーバー環境
それでは、私がこのブログ(Wordpress)にSSLを導入し、https化した手順を参考にしたサイト様の紹介とともにザザーッと列挙していきます。
ちなみに、私はエックスサーバーというレンタルサーバーを利用しています。この方法はエックスサーバーでの方法となりますのでご了承ください。
現在、エックスサーバーの全プランで独自SSLの導入は無制限に無料になっています。マジか!ええね!
全サーバープランで独自SSLが無料・無制限に利用可能に!「独自SSL」機能の強化のお知らせ
1:まずはバックアップ!
私の場合はWordpressのバックアップを UpdraftPlus Backup を使用し、Googleドライブというオンラインストレージに保存するという方法をとっています。
これ、最初の導入や設定にはちょっと骨が折れるけど、かなり完全なバックアップ方法なのでオススメしています。いずれこのブログでやり方を書きますね。
WordPressに大きな変更を加えるときには必ず、まるごとバックアップをとっておくクセをつけましょう。
2:エックスサーバーでSSL設定を行う!
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
こちらの記事の通りに、エックスサーバーのコントロールパネル内からのSSL設定を変更します。

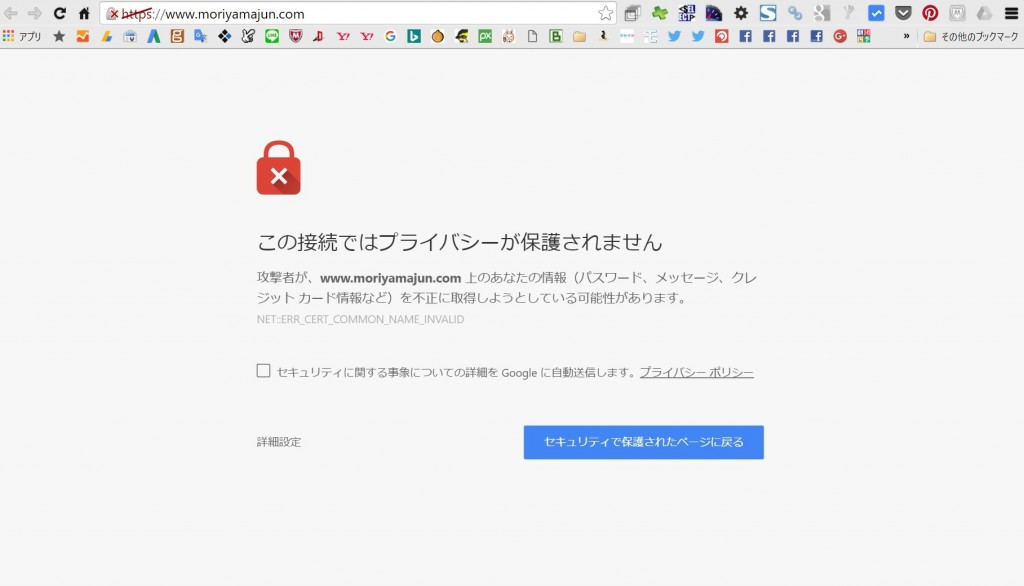
サーバー側でSSL設定をしてから暫くはこのような画面になり、サイトの閲覧はできなくなる。ちゃんと表示されるまで数十分~数時間待つ必要がある。
SSL設定をしてから約1時間ぐらいはこのような画面になってちょっとビビリますが、サイトがきちんと表示されるまで、ガマンして待ちます。
3:プラグイン Really Simple SSL を使ってワンクリックでhttps化する!
WordPressを一瞬でHTTPS化するプラグイン「Really Simple SSL」の使い方
こちらの記事の通りに、プラグインReally Simple SSLを使用して、本来はめっちゃ めんどくさい内部のhttps化への設定作業を、ワンクリックでほぼ完全に行います。
私、こちらの記事を読むまでは、実はめっちゃめんどくさがっていました。(あまりにやる工程が多くて)
記事を読ませて頂いて、「これはカンタンそうだからやってみよう!」と、SSL導入を決めたキッカケとなりました。
このプラグインはホンマにカンタンで有能でめっちゃエエです!ありがとうございます。
4:Firefoxから、httpsとhttpが混在してエラーが出ているページを見つけて、ひとつずつ対処する!
激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法
こちらの記事を参考に、Firefoxというブラウザを使って、httpsとhttpが混在してエラーが出ているページのエラー要因を特定して、エラーをひとつずつ潰していきます。(ページ数が多いと この確認と作業には かなり時間がかかります)
※私の場合はページにエラーが出ていることは殆どありませんでした。(記事数が少なかったから?)
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
この記事でも詳しく書かれています。
5:GoogleアナリティクスとSearch Consoleの再設定をしっかり行う!
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
大事な大事なGoogle アナリティクスと Search Consoleの再設定を忘れずに行います。
ちょいややこしいですが確実にやっておきましょう。
6:SNS Count Cacheの設定をちょちょっと変えてSNSボタンのカウントを復活させる!
SNS Count Cacheを使うとhttps化してリセットされたSNSカウント数を復活させられる!?
従来httpだったURLがhttpsに変わってしまうと、折角カウントされていたSNSボタンの数字がリセットされてしまいます。
これはかなりガッカリですよね。
でも、こちらの記事の通りにSNS Count Cacheの設定をちょっと変更するだけで、カウントが復活します。
これはめっちゃカンタンです。
以上で完了!
先生方のお陰でめっちゃカンタンに導入できましたぜ!!ありがとうございまっす!
SSLを導入している主な企業サイト様をみていきましょう

検索エンジン大手サイトBing
マイクロソフトの検索サービス「Bing」(ビング)はhttps!これなら安心していろいろ検索できるわ!!

日本航空ホームページ
JALのサイトはhttps!安心して航空機やツアーの予約ができるわ!さすが世界の翼!!

©Disney 劇団四季ホームページ
劇団四季のサイトはhttps!安心して公演チケットの購入ができるわ!これなら心配ないさぁーー!!
こちらの3社は例です。私が勝手に紹介しました。
すみません。いつも利用しているので許してくださいね。
ここには上げませんでしたが、Google、Facebook、Twitter、Instagramなどなど、https化している大手サイトはたくさんあります。Firefoxもhttpsでした。
SSLのサイトはなぜ安全なのか?!
Secure Sockets Layer (SSL)とは、1994年にNetscapeによって開発された世界標準のセキュリティーテクノロジーです。SSLはWebサーバーとWebブラウザーとの間に暗号化し送受信できる通信方法です。機密性の高い個人情報やクレジットカードの情報などを取扱う際にはSSLによる通信が利用されます。
たとえばサイトによっては、商品の注文等で住所や電話番号など個人情報を入力してもらう場合があります。
場合によってはクレジットカード番号の入力も…
その際、SSLが導入されていると暗号化されて、たとえ第三者が覗き見をしたとしても、内容を読み取ることは不可能…という仕組みです。
セキュリティが強化されるということになります。
めっちゃカンタンにいえば、httpsから始まるサイトは、安心安全に利用できますよ!っていうことですね。
最後にまとめ:どんなサイトがSSLを導入すればいいんだろうか?メリットとデメリットがあるよ
これは私が思うに「SSLを導入することでメリットがあるなぁ!」と感じたら、導入すればいいのかなと思います。
私がSSL導入に魅力を感じたのは、
・エックスサーバーだと無料でSSLにできる(やっぱり無料は魅力的)
・SEOに若干有利になる(ほんまに若干ですってよ)
・ユーザーさんに安心してサイトに訪問してもらえる(これかなり重要)
・httpsから始まるサイトって、なんか、カッコエエやん(私の一番の理由はコレ笑)
最後の理由(カッコエエ)はちょっとアレですけど、まぁ個人ブログでhttps化されているのってまだまだ少ないので、ちょっとカッコエエやん?的な感じもありました。
ですが、SSLを導入することによるデメリットもあるので「そんな不都合があるんならちょっと見送ろうかな」と思ったら、やめといたほうがいいかもしれません。
・ページ数の多いサイトは調整がかなりめんどくさい!
ページ数の多いサイトは調整(エラーをつぶしていく作業)は、かなりめんどくさいと思います。
httpsとhttpが混在しているページは逆にかなり怪しいイメージがついてしまいますから、これはしっかりエラーを特定していかなければならないんですね。
中途半端に放置するのなら、httpのままのほうがいいってことです。
ですが逆に言えば、まだ始めたばかりのサイトやブログなんかは、ページ数が少ないので、SSLの導入は しやすいということにもなります。
私のこのブログはまだ記事数が少ないので、SSL導入にはちょうど良かったということです。
ただページ数の多いサイトでも、https化するほうがメリットがある!と思うのであれば、調整に時間はかかってもやるべきなのかなと思います。
例えば 会社やお店のホームページとか、お稽古事の先生のサイトやブログとか。
独自ドメインとってレンサバ借りて、サイトやブログを運営して集客しているのであれば、SSLを導入したほうがいいだろうなと思います。(さらにエックスサーバーなら無料でできるしね)
いかがでしたでしょうか?
今回私がやった方法はかなりカンタンにできたので、エックスサーバー環境で WordPressを運営している人で、SSL導入を検討している人は参考にしてみてくださいね。
結構カンタンにできたので、良かったです。今作りかけのサイトも早々にSSLを導入しちゃいました。ムフ。
繰り返しますが、SSLを導入するときには、しっかりバックアップをとって安全に作業してくださいね。もちろん自己責任ですよ。
うまくいきますように!




